Sau đây là bài viết chia sẻ về Các Nguyên Tắc Phối Màu Thiết Kế Đẹp Chuẩn Nhất. Mời các bạn cùng theo dõi!
Xem Nhanh
Phối màu trong thiết kế là gì?
Phối màu trong thiết kế là sự kết hợp các màu sắc trong bánh xe màu nhằm tạo ra một bản thiết kế đẹp mắt, thu hút người dùng. Khi thực hiện các bản thiết kế, designer cần nắm rõ các phương pháp phối màu để tạo ra các ấn phẩm có tính hiệu quả cao.

Tại sao lại cần phối màu trong thiết kế?
Màu sắc là một trong những yếu tố quan trọng giúp cho một bản thiết kế trở nên sinh động và nổi bật hơn. Chính vì thế việc phối màu sắc ra sao trong một bản thiết kế tuỳ thuộc vào rất nhiều yếu tố từ văn hoá đến các đối tượng mà website đó hướng tới hay đơn giản chỉ là sở thích của tác giả.
Bạn cần hiểu được các quy luật phối màu cơ bản trong thiết kế để giúp cho bạn có những sự lựa chọn đúng đắn về màu sắc khi thiết kế các website.
6 cách phối màu thiết kế cơ bản
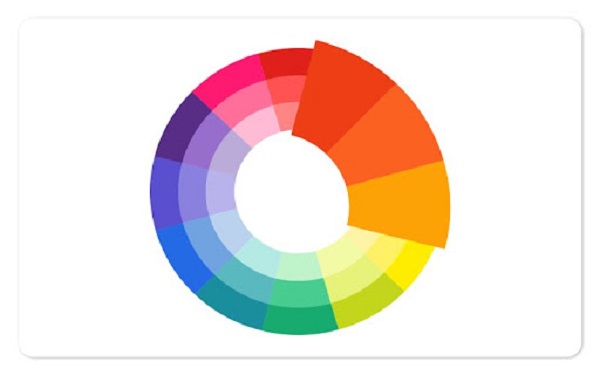
Phối màu đơn sắc
Phối màu đơn sắc là cách sử dụng một màu chủ đạo hoặc dùng nhiều sắc độ khác nhau của cùng một màu.

- Ưu điểm: Phối màu đơn sắc không quá cầu kỳ và phức tạp tạo cảm giác dễ chịu cho người nhìn. Chính sự đơn giản này giúp chúng ta không bị xao lãng quá nhiều và có thể hoàn toàn tập trung vào các yếu tố quan trọng của website như nội dung và hướng tương tác. Ngoài ra, chúng dễ dàng làm cho các typeface đơn giản trở nên sắc nét và thu hút hơn.
- Hạn chế: Khi sử dụng phối màu này thỉnh thoảng bạn sẽ gặp khó khăn để tạo điểm nhấn với một số chi tiết trên website của mình vì sự đơn điệu của nó.
- Ứng dụng: Phối màu đơn sắc được sử dụng trong những thiết kế website có phong cách tối giản.
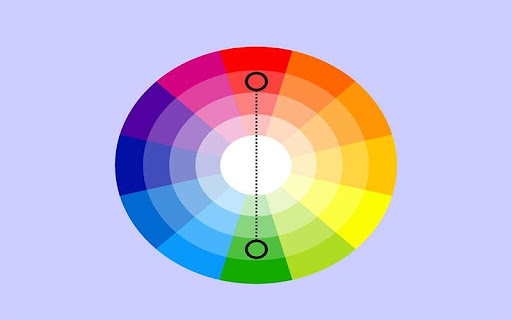
Phối màu tương phản

Phối màu tương phản là màu kết hợp của những cặp màu nằm đối diện nhau trong bánh xe màu sắc.
- Ưu điểm: Phối màu tương phản giúp tạo sự nổi bật và bắt mắt cho thiết kế bởi khi đó các chi tiết quan trọng sẽ trở nên ấn tượng hơn nhờ sử dụng các bảng màu đối xứng.
- Nguyên tắc phối màu tương phản: Khi sử dụng kiểu phối này, bạn nên lựa chọn một màu chủ đạo. Tiếp theo, những màu đối xứng với nó sẽ được chọn làm màu phụ. Lưu ý: Không nên sử dụng những màu có sắc độ nhạt vì những màu này sẽ làm mất đi tính tương phản cao giữa các cặp màu với nhau.
Phối màu bổ túc bộ 4 (Hình vuông hoặc chữ nhật)
Đây có thể được coi là kiểu phối màu khó nhất trong các các cách phối màu cơ bản. Phối màu theo nguyên tắc bổ túc bộ bốn được hình thành với 2 cặp màu bổ túc trực tiếp.
- Ưu điểm: tạo ra sự đối lập và bổ sung giữa 2 cặp màu.
- Nguyên tắc phối màu bổ túc bộ 4: Bạn chọn một trong bốn màu làm màu chủ đạo và sử dụng ba màu còn lại làm màu nhấn. Hãy chú ý sự cân bằng giữa các gam màu nóng và gam màu lạnh.
Phối màu tam giác
Phối màu tam giác là cách phối 3 màu trong bánh xe màu mà ba màu này sẽ hình thành tam giác đều khi nối với nhau.
- Ưu điểm: Phối màu tam giác giúp tạo nên sự cân bằng cho bản thiết kế.
- Hạn chế: Cách phối màu này thỉnh thoảng gây ra cảm giác đơn điệu, không có sự độc đáo và thiếu sáng tạo.

Phối màu tương đồng
Phối màu tương đồng (thường là ba màu) là sự kết hợp tốt với những màu kế bên nó trên vòng tròn màu khi đó bạn sẽ phải lựa chọn màu chủ đạo.
- Ưu điểm: Phối màu tương đồng tạo nên những phối màu rất nhã nhặn và thu hút. Ngoài ra, phối màu tương đồng còn giúp bạn có thể phân biệt các nội dung khác nhau trên sản phẩm một cách dễ dàng hơn.
- Nguyên tắc phối màu trong thiết kế của phối màu tương đồng: Các nhà thiết kế sẽ bắt đầu từ việc chọn ra một màu chủ đạo. Màu này sẽ được sử dụng nhiều nhất và các màu khác phải tương tác tốt với màu chính này. Sau đó tiếp tục chọn màu thứ 2 với nhiệm vụ phân biệt các phần nội dung quan trọng của website hay các typeface. Màu thứ 3 thường là các chi tiết trang trí dùng cho những chi tiết không quá quan trọng.

Cách phối màu xen kẽ
Phối màu bổ túc xen kẽ là sự kết hợp bởi ba màu nằm ở ba góc khác nhau trên vòng tròn màu và tạo nên một hình tam giác cân. Thỉnh thoảng bạn có thể sử dụng thêm màu thứ tư nhưng phải đảm bảo rằng màu này phải đối xứng với một trong hai màu tạo nên đáy của hình tam giác cân.
- Ưu điểm: Cách phối màu xen kẽ giúp sản phẩm của bạn trở nên thu hút và gây ấn tượng cho người dùng ngay từ lúc đầu.
- Hạn chế: Việc sử dụng cách phối màu này đôi khi gây ra sự an toàn, đơn giản với website của bạn.
- Ứng dụng: Hiện nay, có rất nhiều website chuộng phối màu này. Chủ yếu họ sử dụng màu đen và trắng làm những màu chủ đạo, tô điểm bằng các màu thứ 3 bắt mắt như đỏ và xanh với các chi tiết phụ. Tuy nhiên, nếu muốn website của mình trở nên cầu kỳ hơn, bạn có thể sử dụng những màu bậc nhất (vàng, đỏ, lam) cho mùa chủ đạo.

Các gợi ý phối màu đẹp có thể tham khảo


Xem thêm:
- Cách in 2 mặt máy in văn phòng, máy in canon đơn giản nhất
- Cách in màu trong CAD đẹp, chuẩn cho bản in sắc nét nhất
Trên đây là các nguyên tắc phối màu trong thiết kế mà các bạn cần biết. Hy vọng bạn sẽ có thể tạo cho mình những bản thiết kế file in tuyệt vời nhất.




